Grundläggande webbplatsinställningar
Här hittar du instruktioner i hur du gör grundläggande inställningar för din webbplats. Inställningarna du gör här behöver oftast bara göras en gång, exempelvis när du sätter upp en helt ny webbplats men kan också vara aktuellt för dig som tagit över ansvaret för en befintlig. Du kan alltid gå tillbaka och göra ändringar vid behov.
Inställningarna du får instruktioner om på den här sidan gäller bland annat de fasta delar i själva webbmallen som ger webbplatsen ett grundutseende som återkommer på alla sidor.
Hitta grundläggande webbplatsinställningar
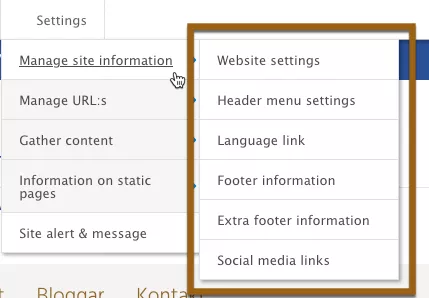
För att komma till de grundläggande webbplatsinställningarna går du till instrumentpanelen och väljer Settings > Manage site information.
Instruktioner för grundläggande webbplatsinställningar
Den här informationen riktar sig till dig som har rollen site admin för webbplatsen. Om du inte har rätt behörighet kommer du inte att kunna komma åt inställningarna.
Börja med att gå till din instrumentpanel och gör följande val: Settings > Manage Site Information > Website Settings.
Huvudtitel och undertitel
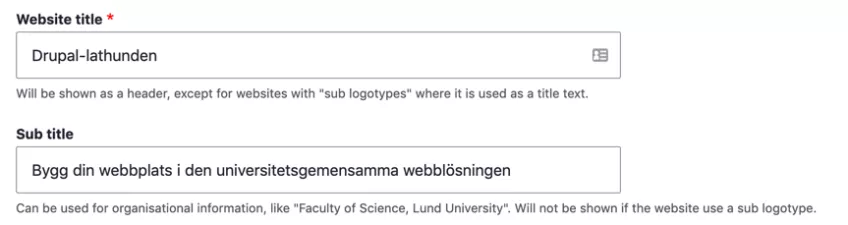
Varje webbplats måste ha en huvudtitel. Därför är fältet märkt "website title" obligatoriskt och följs av en röd asterisk (*). Huvudtiteln ska hjälpa besökaren att veta var hen har hamnat. Detta kan också undertiteln hjälpa till med, men den är inte obligatorisk.
- Ange huvudtiteln, alltså namnet på din webbplats i fältet "website title". Huvudtiteln kan exempelvis vara namnet på en institution vid en fakultet, eller som i vårt bildexempel där vi valt att ge den här webbplatsen namnet "Drupal-lathunden".
- Ange sedan en undertitel i fältet "sub title". Exempel på undertitel kan då vara fakulteten till vilken institutionen tillhör, eller som i vårt fall en kompletterande beskrivning av vad du som besökare kan göra när du besöker vår webbplats.
Välj startsida
Startsidan är precis som det låter din webbplats "första sida". Oftast möts dina besökare först av startsidan och de kommer också troligtvis ibland att använda den som en plats att gå tillbaka till för att orientera sig och ta sig vidare på webbplatsen. För att välja en startsida behöver du först ha skapat en landningssida som du utformat i layout-verktyget. Om du inte redan gjort det hittar du instruktioner om hur du skapar landningssidor via länken nedan.
Om du redan har skapat och utformat en landningssida som du vill använda som webbplatsens startsida gör du följande:
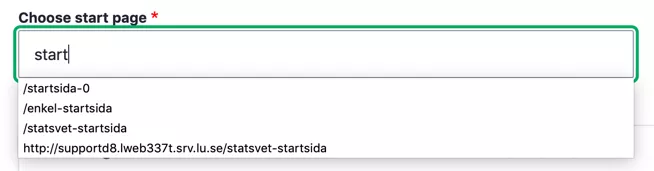
- Börja skriva in det namn du valde för din landningssida när du skapade den i det aktiva sökfältet. Ett tips är att ge den namnet "startsida" om du inte redan har gjort det.
- Välj din landningssida bland alternativen som kommer upp genom att klicka på den.
- Nu har du valt vilken landningssida som skall användas som startsida för din webbplats.
Spara dina inställningar
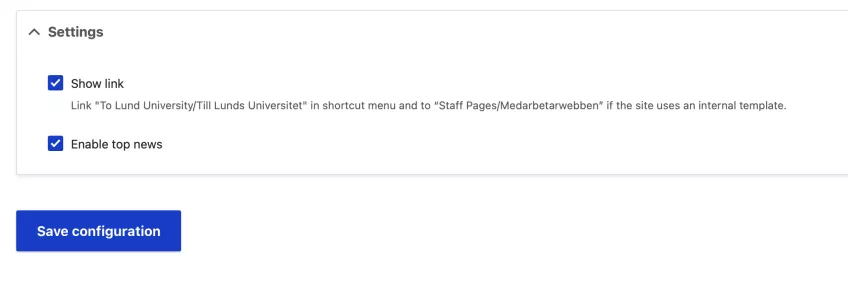
Glöm inte att spara dina inställningar oavsett om du ändrar i alla inställningar eller bara specifika delar. Det gör du längst ner på sidan genom att klicka på "Save".
Om du inte redan befinner dig på sidan "website settings" för att göra inställningarna som följer nedan - gå till din instrumentpanel och gör följande val: Settings > Manage Site Information > Website Settings.
Länka till Lunds universitets huvudwebbplats eller till internwebbplatsen Medarbetarwebben
Kryssa i den första rutan om du vill aktivera en synlig länk till Lunds universitets huvudwebbplats uppe till vänster i din genvägsmeny.
För dig som har en engelsk webbplats går länken istället till Lunds universitets internationella huvudwebbplats. Om din webbplats är en internwebbplats kommer istället länken att gå till Medarbetarwebben och är det en internwebbplats på engelska kommer istället länken att gå till Staff pages.
Aktivera visning av utvald toppnyhet
Kryssa i den andra rutan om du vill kunna välja ut en artikel redaktionellt för att lyfta upp den lite extra i nyhetslistan. Om du väljer att inte kryssa i rutan kommer du inte att kunna välja ut vilken artikel som ska hamna först i listan utan istället visas alltid den senaste nyheten först.
Spara dina inställningar
Glöm inte att spara dina inställningar oavsett om du ändrar i alla inställningar eller bara specifika delar. Det gör du längst ner på sidan genom att klicka på "Save".
När du har en menystruktur på plats som du byggt upp med hjälp av olika typer av sidor kan du välja att lägga genvägar till sidor i menyraden som syns när din webbplats visas på mobila skärmar. Det kan vara fördelaktigt om du vill lyfta 1-3 sidor som är extra viktiga och vill underlätta för din besökare att hitta dem utan att behöva leta i den utfällbara "hamburgermenyn".
För att aktivera och ställa in dina genvägar gör du följande:
- Gå till de sidor du vill skapa genvägar till och kopiera sidornas URL-adresser. Du behöver dessa när du ska länka till dem i ett senare steg.
- Gör följande val i din instrumentpanel Settings > Manage Site Information > Header Menu Settings
- Kryssa i rutan märkt "Enable elevated menu links, mobile/tablet"
- Fyll i fälten "Link title" med det länknamn du vill att genvägen skall ha. Till exempel "tillgänglighet" som i vårt bildexempel.
- Fyll i fälten "URL" och klistra in URL:en till sidan du vill att genvägen skall gå till.
- Spara genom att klicka på knappen "Save configuration" längst ner på sidan.
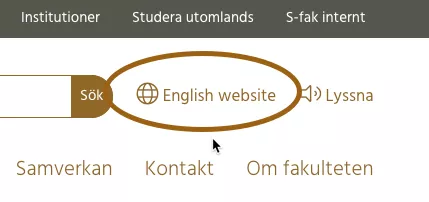
Om du har en spegling av din webbplats på ett annat språk har du möjlighet att lägga till en länk som leder till den andra webbplatsen. Gör följande val i din instrumentpanel Settings > Manage Site Information > Language Link.
- I det översta fältet märkt "URL to website" skriver du in webbplatsadressen till din andra webbplats.
- I det understa fältet märkt "Link title" anger du vad det ska stå i själva länken. Följ rekommendationen genom att skriva exempelvis "English website" om webbplatsen är på engelska.
Glöm inte att spara dina inställningar genom att klicka på knappen "Save configuration".
Under menyvalet Footer information väljer du vad som ska visas i sidfotens båda informationsfält. Längst till vänster ligger en logotyp, men därefter kommer i tur och ordning Left Footer Information och Right Footer Information. Båda har ett fält för rubrik och ett för brödtext.
- Gå till Settings>Manage site information>Footer information.
- Under left footer information fyller du i kontaktinformation till verksamheten. I fältet title fyller du i en lämplig rubrik, som till exempel "Kontaktinformation" och i fältet body skriver du in uppgifter som adress, telefonnummer etc.
- Under right footer information bör du lägga en länk till webbplatsens tillgänglighetsredogörelse i fältet body. Om du inte har skapat en tillgänglighetsredogörelse ännu bör du göra det först. En lämplig rubrik att skriva in i fältet title är "Genvägar".
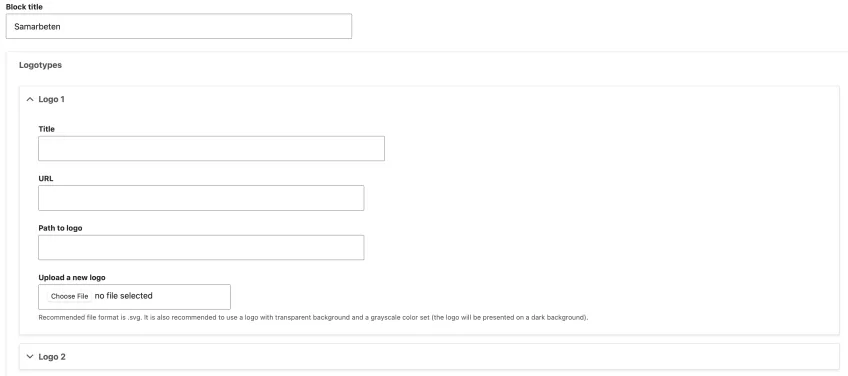
Du kan välja att lägga till logotyper och länkar till fem samarbetspartners i din footer. Tänk på att Extra footer information endast visas om Footer menus är satta till "enabled".
- Gå till Settings> Manage site information> Extra footer information
- Ange en rubrik i fältet "block title". Exempel på rubriker kan vara "Samarbetspartners" eller "Nätverk".
- Klicka på "logotype 1" för att fylla i fälten för den första samarbetspartnern.
- Fyll i fältet "title" med en beskrivning. Detta kommer att fungera som en alt-text till bilden, så tänk på att göra det tillgängligt.
- Fyll i fältet "URL" med den webbplatsadress du vill att besökaren skall komma till när de klickar på logotypen.
- Ladda upp en logotyp i SVG-format under "upload a new logo".
- I fältet "Path to logo" kommer nu en intern Drupalsökväg att synas. Låt den stå kvar.
- Upprepa ovanstående steg för logotyp 2-5 om du har några.
- Klicka på Save configuration för att spara.
Om din verksamhet har kanaler i sociala medier kan du ange länkar till dem. Det finns färdiga fält och ikoner för de vanligaste sociala medierna.
- Gå till Settings> Manage site information> Social media links
- Hitta den eller de plattformar din verksamhet har en kanal i och fyll i fälten. I fältet URL anger du den fullständiga adressen till kanalen. I fältet Title fyller du i en beskrivande titel, till exempel "Lunds universitets officiella Instagram-konto". Denna titel syns inte för besökare, men uppläses vid användning av skärmläsare, så det behövs av tillgänglighetsskäl.
- Klicka på Save configuration för att spara.
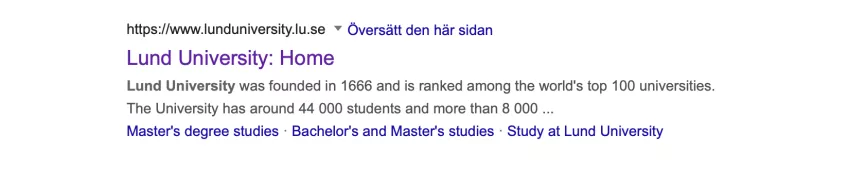
En viktig grundläggande inställning som bör göras på alla webbplatser är att lägga till den beskrivande text, så kallad Meta description, som ska visas för besökare som söker efter webbplatsen i en sökmotor, som till exempel på Google.
Så här gör du för att lägga till webbplatsbeskrivningen som visas i sökmotorer:
- Öppna webbplatsens startsida i Edit-läget
- I högerkolumnen, öppna fliken Meta tags > Basic tags
- I fältet Description skriver du den text du vill ska presenteras ihop med webbplatsen i sökmotorer som exempelvis Google.
- Tryck på Save.
Support
Har du frågor om Drupal eller den universitetsgemensamma lösningen?
Kontakta supporten via e-post på servicedesk [at] lu [dot] se och ange URL för webbplatsen eller den specifika sidan det gäller.