Arbeta i textredigeraren
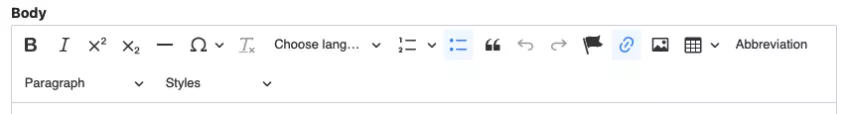
Textredigeraren dyker upp på flera olika ställen i Drupal, där du behöver göra lite mer saker med din text än vad du kan i ett vanligt inmatningsfält. Mycket av det du kan göra känner du igen från ett vanligt ordbehandligsprogram som till exempel Word.
Fetstil och kursiv
B gör texten i fetstil, I gör texten kursiv.
X2 och X2
Gör tecken upphöjda eller nedsänkta.
Horisontell linje
Du kan lägga till en horisontell linje för att dela upp stycken.
Ω Specialtecken
Här hittar du en lista av olika specialtecken som du kanske inte har på ditt tangentbord.
Ta bort formatering
Använd knappen med TX för att ta bort formatering.
Språk
Om du har text som är skriven på ett annat språk än webbplatsens språk, så kan du markera texten och välja språket i listan Choose language.. Detta har med tillgänglighet att göra och är till för att skärmläsare ska läsa texten på ett korrekt sätt.
Numrerade listor och punktlistor
Listor underlättar överskådligheten och är bra att använda vid uppräkningar av saker eller länkar. Markera den text du vill göra till en lista och tryck på knappen för antingen numrerad lista eller punktlista. Vi rekommenderar att du alltid använder punktlistor när du räknar upp något som omfattar tre eller fler ord/element/länkar. Använd den numrerade listan endast när punkterna i listan kommer i en faktisk följd.
Om du vill lägga till en ny rad i en punktlista, utan att det blir ett nytt stycke och därmed en ny punkt, så kan du trycka på Shift + Enter.
Blockcitat
Det stora citationstecknet symboliserar ett blockcitat, alltså ett lite större citat som du vill lyfta fram. Ställ markören i det stycke som du vill göra om till blockcitat och klicka på knappen. Resultatet syns först när du sparat. Har du ett kort citat kan du behöva trycka in ett extra tomt stycke efteråt för att det ska se bra ut.
Ångra och upprepa
Pilen till vänster är ångra-funktionen. Den är bra om du till exempel råkar ta bort någonting och sedan ångrar dig. Pilen till höger är för att upprepa, så att du kan ta tillbaka något du ångrat.
Ankare och länkning
Ankare används för att skapa länkar till text inom samma sida. Länkknappen används till att skapa externa länka, för att skapa ankarlänkar eller för att länka internt på webbplatsen, med möjligheten att söka och välja sidor
Länka inom och utanför webbplatsen
Ankarlänkar
- Ankarlänkar skapar du genom att först skapa ett ankare med hjälp av funktionen med en flagga som ikon. Döp ankaret till något enkelt som du kan lägga på minnet, till exempel ”ankare”.
- Skapa därefter en länktext, markera den och klicka på länkikonen (en kedja).
- I URL-fältet, skriv först ”#” och därefter namnet på ankaret, till exempel ”#ankare”. Sökfunktionen klarar inte av att plocka upp ankare från sidan (trots att det står det) – det är därför du måste lägga ankarnamnet på minnet.
- Bekräfta med den gröna bocken.
Importera media
Här kan du lägga till bilder, videor (vi rekommenderar Canvas Studio för videofiler) och filer i brödtexten.
Tabeller
Tabellverktyget gör det möjligt att enkelt lägga in tabeller direkt i textredigeraren, utan att behöva använda html-läget och klistra in egen kod. Tabellerna är flexibla och får automatiskt rätt utseende på sidan. Tabellerna blir tillgänglighetsanpassade om du följer instruktionerna nedan.
- För att skapa en tabell, sätt markören på avsedd plats i texten och klicka en gång på tabellverktyget.
- I rutmönstret som fälls ner, välj önskad dimension på tabellen.
- Med markören på den översta raden, klicka på ikonen Row och aktivera Header row. Skriv in kolumnrubriker.
- Om det är aktuellt i din tabell: Med markören i kolumnen längst till vänster, klicka på ikonen Column och aktivera Header column. Skriv in radrubriker.
- Med markören någonstans i tabellen, klicka på ikonen Toggle caption on.
- Skriv in en tabellrubrik.
- Fyll i resten av tabellen med aktuell data.
Tänk på följande:
- Tabeller ska användas med stor försiktighet och bara för att presentera strukturerad data.
- Undvika stora tabeller – dela hellre upp datan i flera små tabeller om det är möjligt.
- Använd aldrig tabeller som ett layoutverktyg.
- Har du gamla tabeller som du lagt in med hjälp av html-kod, ersätt dem gärna med tabeller gjorda med tabellverktyget.
Förkortningar
Som vanligt bör du undvika förkortningar i löpande text, men då de ändå används ska de förklaras och det finns en särskild metod för det som är fastslagen i tillgänglighetsbestämmelserna.
- Markera förkortningen
- Klicka på Abbreviation-knappen i verktygsfältet.
- I fältet Add title, skriv in vad förkortningen står för.
- Bekräfta med den gröna bocken.
Nu markeras förkortningen i texten med en streckad linje undertill, och användaren kan föra muspekaren över texten för att se förklaring.
Formatering
I listan med formatering kan du dela in din text i rubriker och vanlig text genom att markera texten och välja format i listan.
"Normal" använder du på vanlig text. Heading 2 och heading 3 är olika nivåer på underrubriker. Heading 1 finns inte – det är rubriknivån för själva sidan. Använd de här för att strukturera din sida logiskt och hjälpa besökaren att hitta rätt. Många besökare hoppar nämligen helt över texter som saknar mellanrubriker.
Du ska inte använda fetstil eller kursiv text för att ta fram ytterligare nivåer i din text. Kursiv text på webbsidor är svårläst och fetstil tolkas inte som rubriker av exempelvis skärmläsare. Är strukturen så djup att du behöver ytterligare nivåer så är det kanske läge att dela upp innehållet på flera sidor i stället, och är styckena under heading 3 korta så kan det fungera bra med en punktlista.
Styles
Med verktyget Styles kan du ändra utseende på länkar. Du börjar med att se till att dina länkar ligger i en punktlista, därefter markerar du texten och trycker på Styles. Där har du två alternativ på länkstilar.
List with links
Länkarna listas under varandra med en linje mellan varje.
Länkar som knappar
Länkarna visas som knappar. Tänk på att ha korta texter i länkarna om du använder knapparna, och tänk på att bara använda knapparna på kortare listor.
Text format
Om du har högre behörighet på webbplatsen har du även alternativet att växla textformat mellan Basic HTML och Full HTML. Basic HTML är valt som standard. Om du väljer Full HTML får du ytterligare några alternativ i verktygsfältet. Du kan vänsterjustera, centrera och högerjustera innehållet. Du får också upp alternativet att redigera källkoden (Source).
När du jobbar med HTML kan det uppstå eventuella problem som vi i supporten kanske inte klarar av att lösa, så här gäller frihet under ansvar, men såklart ska du använda möjligheten om du behärskar den.
Övrigt
Följande funktioner har inga knappar i verktygsfältet men är användbara när du jobbar med textredigeraren.
Klippa ut, klistra in och kopiera
Det finns inga knappar för att klippa ut, klistra in och kopiera, utan du får använda kortkommandon på tangentbordet. Dessa varierar mellan olika operativsystem.
För Microsoft Windows är det Ctrl + X (klippa ut), Ctrl + V (klistra in) och Ctrl + C (kopiera).
För Mac är det ⌘ Command + X (klippa ut), ⌘ Command + V (klistra in) och ⌘ Command + C (kopiera).
Tvätta text
Om du kopierar text från ett annat ställe och klistrar in i textredigeraren så kan det hända att formateringen följer med därifrån, till exempel teckensnitt, punktlistor och så vidare.
All formatering av text bör ske i textredigeraren. Då säkerställer vi att texten ser likadan ut på hela webbplatsen och att den inte ser annorlunda ut i olika webbläsare. Detta är också viktigt av tillgänglighetsskäl – formateringar som till exempel rubrikformat och listor ska alltid göras i textredigeraren så att hjälpmedel så som skärmläsare kan läsa upp innehållet ordentligt.
När du klistrar in en formaterad text så frågar Drupal om du vill "clean it before pasting", då kan du trycka på OK. Det är dock inte säkert att detta rensar texten fullt ut, så den säkraste metoden är att själv göra "tvätten".
Det finns olika sätt att göra detta på. Du kan klistra in oformaterad text genom att använda kortkommandona Shift + Ctrl + V på Windows och ⌘ Command + Shift + V på Mac.
Support
Har du frågor om Drupal eller den universitetsgemensamma lösningen?
Kontakta supporten via supportens kontakt-formulär (ny flik) och ange URL för webbplatsen eller den specifika sidan det gäller.