Dela innehåll i sociala medier
Du kan påverka hur ditt innehåll visas upp vid delning i sociala medier genom att göra vissa anpassningar. På den här sidan går vi till exempel igenom hur du påverkar vilken text och bild som visas i din delning.
Anpassa vilken text som visas
Den text som visas för en viss sida vid delning generellt i sociala medier eller i Googles sökresultat avgörs av vad som står i Open Graph-fältet “description”. Är du inte nöjd med det som Drupal lägger in där automatiskt, kan du ändra manuellt. Förinställt är “Lunds universitet.” (detta finns med då vissa sidor kan sakna textinnehåll), som följs av det kryptiska “[node:summary]” som tar innehållet från den inledande brödtexten. Texterna kan tas bort om du vill använda en annan text.
- Gå in i Edit-läget på din sida.
- I högra menyn, gå till Meta tags > Open Graph.
- I fältet “Description” anger du den text du vill ska visas tillsammans med din sida i exempelvis sociala medier.
- Tryck på Save.
Anpassa vilken bild som visas
Logotypen för Lunds universitet visas som standard i delningen på sociala medier, men det är möjligt att ändra så att en annan bild hämtas in. De flesta sociala medier använder sig av så kallade open graph-taggar för att avgöra hur de ska visa innehåll som delas på deras plattformar. Följ stegen i de utfällbara flikarna nedan för att göra detta.
Bilden måste först laddas upp i Drupal. Om du redan försökt att dela en färdig artikel eller bild och upptäckt att bara universitetets logotyp kommer med i delningen, så finns ju redan bilden på plats.
I annat fall går du till Content > Files and Media > Add files and media och klickar därefter på Image och ladda upp bilden enligt instruktionerna på sidan för uppladdning av bilder i Drupal. Det här kan också vara ett alternativ om du har en särskild bild som du vill använda just för delningen i sociala medier, men som inte finns med i själva artikeln. Tänk på att bilden måste vara i korrekt storlek för det sociala medium som du vill dela till. För Facebook gäller minst 1200x727 px.
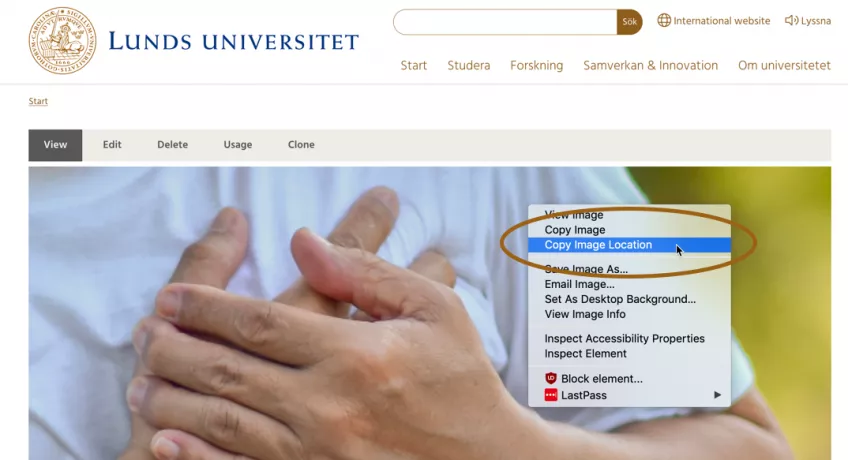
Url:en till en enskild bild på din webbplats hittar du genom att högerklicka på bilden i din webbläsare och därefter välja "Copy Image Location" (eller motsvarande beroende på webbläsare).
Om bilden inte finns publicerad så hämtar du rätt url för bilden genom att gå till Content > Files and media > List all media. Klicka på filnamnet så att du får upp bilden. Därefter högerklickar du på bilden i din webbläsare och väljer "Copy Image Location" (eller motsvarande beroende på webbläsare).
Det ska bli en länk i stil med: https://www.lu.se/drimage/1920/0/24852/33597363-people-are-sick-ami-acu… Testa gärna att ange bildens url i din webbläsare för att försäkra dig om att den verkligen leder till den bild du tänkt.
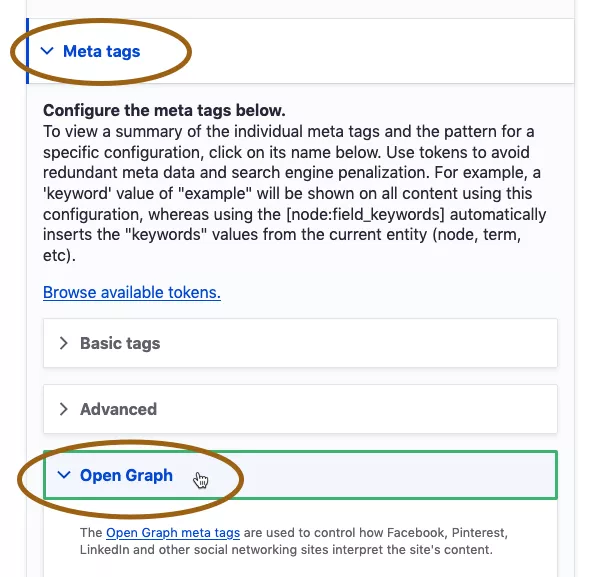
Inställningarna för open graph-taggarna hittar du i administrationsgränssnittet under fliken Meta tags i spalten till höger i redigeringsläget för exempelvis en artikel eller sida. Metataggarna är uppdelade i tre flikar: Basic tags, Advanced tags och Open graph.
- Öppna Open graph. Det är fältet benämnt "Image URL" som avgör vilka bilder som visas på plattformarna. Försäkra dig om att du verkligen är under Open graph. Då du skapar till exempel en ny sida eller artikel så läggs url:en http://www.lu.se/sites/www.lu.se/files/lu-logo-280x280px.png in där automatiskt. Du är fri att ändra denna.
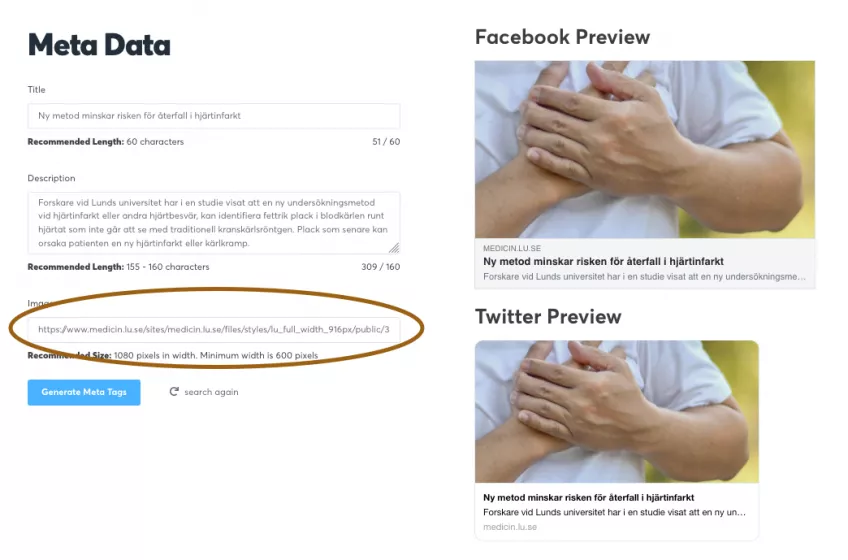
- Klistra in url:en som du kopierade i förra steget i fältet "Image URL".
- Spara.
Efter att du sparat kan det som vanligt ta en stund innan ändringen slår igenom. Med hjälp av tjänsten Open Graph kan du skriva in url:en till webbsidan som du planerar att dela i sociala medier, och där se vilka open graph-taggar som är aktuella.
Använd den för att se att http://www.lu.se/sites/www.lu.se/files/lu-logo-280x280px.png bytts ut till bilden du angett.
Open Graph är ett smidigare alternativ till att manuellt gå in och granska sidans källkod. Du som är van vid detta förfaringssätt kan förstås göra det, men tänk på att det är hur koden ser ut för en extern besökare som avgör vad till exempel Facebook och Twitter "ser", så du måste vara utloggad ur Drupal (eller smidigare genom att öppna sidan/artikeln i ett privat webbläsarfönster).
Se vidare under avsnittet "Uppdatera delning" längre ner på den här sidan om det dröjer oskäligt lång tid innan og:imageurl uppdateras.
Dela artikeln på exempelvis Facebook eller Twitter. Nu ska uppdateringarna från Open graph-taggarna hänga med enligt vad du kunde se i Open Graph Check.
Uppdatera delning
Facebook och Twitter har också egna verktyg där du kan kontrollera hur deras plattformar tolkar informationen som du har skrivit in.Du kan använda dessa för att se till att respektive tjänst läser om informationen från din artikel och tar med den nya bild-url:en som du angett i Open graph-taggarna.
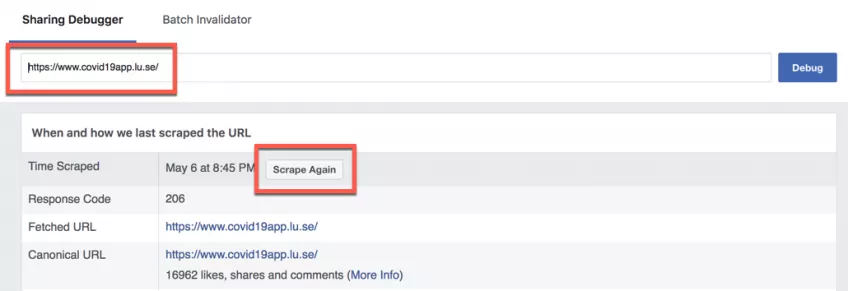
Facebook Sharing Debugger
I Facebook Sharing Debugger skriver du in adressen till artikeln du planerar att dela och klickar på Debug. Du kan därefter få Facebook att uppdatera delningen genom att klicka på Scrape again. Där visas också när den senaste uppdateringen gjordes.
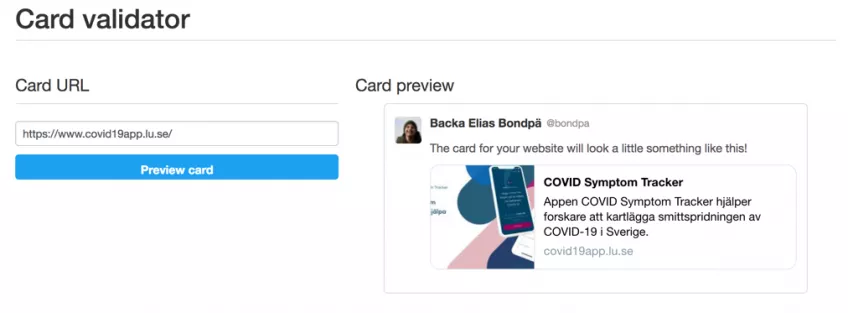
Twitter Card Validator
Med Twitter Card Validator kan du se hur Twitter uppfattar dina open graph-taggar. I Twitter Card Validator skriver du in adressen till artikeln och klickar på Preview card för att se hur Twitter uppfattar din delning.