Skapa en tillgänglighetsredogörelse
Enligt lagen om tillgänglighet till digital offentlig service (2018:1937) måste du som har en webbplats i den universitetsgemensamma webblösningen för Lunds universitet tillhandahålla en tillgänglighetsredogörelse för din webbplats. Du behöver också tillhandahålla ett formulär för anmälan om bristande tillgänglighet. För dessa finns färdiga formulärssidor i Drupal kopplade till din webbplats och på den här sidan går vi igenom hur du anpassar mallen innan du länkar till den på din webbplats.
Om tillgänglighetsredogörelsen i Drupal
På din webbplats i Drupal finns en färdig mall för tillgänglighetsredogörelsen och det finns ett färdigt formulär för användare som vill anmäla brister i tillgängligheten. Tillgänglighetsredogörelsen hittar du genom att skriva in din webbplatsadress och lägga till "/tillganglighetsredogorelse" på slutet, eller "/accessibilitystatement" om du har en webbplats på engelska. Den skapas automatiskt när din webbplats skapas och går inte att använda som den är, eftersom det är en mall, utan måste först fyllas i och anpassas till din webbplats innan den länkas till.
Ditt ansvar som webbplatsansvarig
Eventuella brister i den tekniska plattformen uppdateras av Webbavdelningen vid sektionen Kommunikation, men du som är webbplatsansvarig ansvarar för att resten av formuläret fylls i. Det är nämligen bara du som webbplatsansvarig som kan hålla koll på om din webbplats lever upp till tillgänglighetskraven utifrån ett redaktionellt perspektiv. Exempel på saker du bör veta är:
- om dina bilder har (bra) alt-texter
- om videor som finns på webbplatsen är textade
- om alla dokument som finns tillgängliga på webbplatsen följer det som lagen kräver för till exempel word- och pdf-filer.
Mallen säkerställer att din tillgänglighetsredogörelse lever upp till kraven
Genom att använda dig av formulärsmallen som redan finns kopplad till din webbplats säkerställer du att:
- Din tillgänglighetsredogörelse innehåll löpande uppdateringar och information om tekniska brister i Drupal som webbavdelningen uppdaterar kontinuerligt.
- Tillgänglighetsredogörelserna och formulären för anmälan om bristande tillgänglighet på webbplatserna inom webblösningen är konsekventa och enhetliga; och således lättare för användarna att förstå och använda.
- Tillgänglighetsredogörelsen och tillhörande anmälningsformulär lever upp till kraven för hur en tillgänglighetsredogörelse ska se ut och vad den ska innehålla - eftersom att webbavdelningen bevakar förändringar i krav från tillsynsmyndighet och uppdaterar funktionalitet och utformning när det behövs.
- De anmälningar som kommer in vid bristande tillgänglighet hamnar i den gemensamma felrapporteringsfunktionen och står till grund för utvecklingsärenden och åtgärder av tillgänglighetsproblem.
Instruktioner för att skapa tillgänglighetsredogörelse och lägga in länk på din webbplats
-
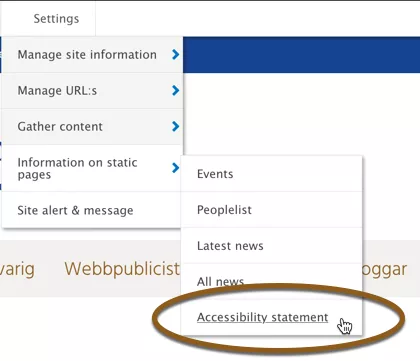
Logga in på din webbplats och gå sedan via administratörsmenyn till Settings > Information on static pages > Accessibility statement eller genom att skriva din webbplatsadress följt av "/tillganglighetsredogorelse" eller "/accessibilitystatement" om din webbplats är på engelska.
-
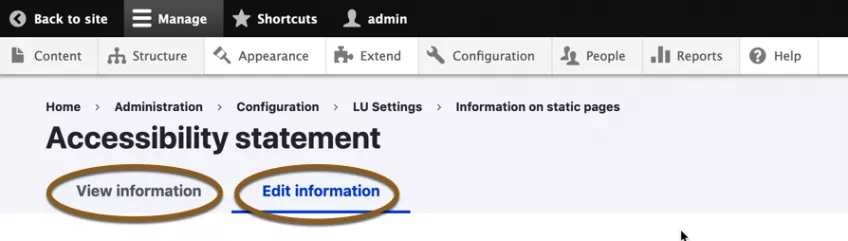
Gå till redigeringsläget "Edit information" genom att klicka på fliken, om du inte redan befinner dig i det. Du kan använda flikarna för att växla mellan visningsläge och redigeringsläge under tiden som du redigerar din tillgänglighetsredogörelse.
-
Fyll i fälten enligt det sätt som beskrivs nedan så att det blir tydligt vilken webbplats redogörelsen gäller för och vem som ansvarar för webbplatsen:
Website: Fyll i webbplatsens adress.
Department/Division/Unit: Fyll i namnet på den verksamhet som har ansvaret för webbplatsen.
-
Under rubriken Status väljer du det alternativ som stämmer in på tillgängligheten för din webbplats. För att kunna hävda att din webbplats lever upp till alla krav på tillgänglighet krävs det att du verkligen har utfört ett systematiskt anpassningsarbete och gjort tillgänglighetstester av webbplatsen.
-
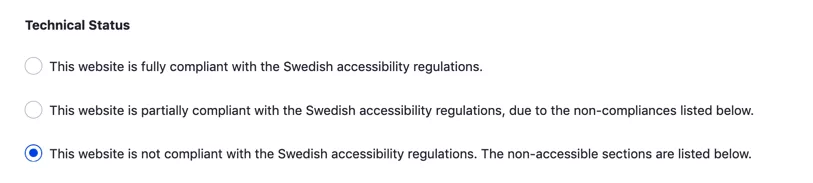
Under rubriken Technical status redogör du tydligare för tillgänglighetsstatusen du valde i steg 4. Om allt material är tillgängligt väljer du det första alternativet - men om inte, välj det alternativ som bäst speglar statusen på din webbplats.
-
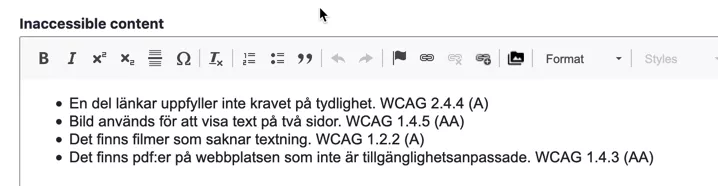
Om du valde någon av de två sista alternativen i steg 5 behöver du förtydliga ytterligare under rubriken Inaccessible content. Här kan du genom fritext beskriva de avvikelser från tillgänglighetskraven som du identifierat på webbplatsen samt kopplingen till kraven i WCAG i form av en punktlista.
-
Under rubriken Test method behöver du redogöra vilken metod du använt för att utreda tillgängligheten på webbplatsen. Om du använt ett eller flera verktyg för att testa tillgängligheten ska du ange vilka, men om du på en mindre webbplats bara gjort en systematisk manuell genomgång kan det också fungera.
-
I datumväljaren under rubriken Test date anger du tidpunkten för när utredning och testning av tillgängligheten på webbplatsen genomförts.
-
Fyll i när din webbplats först lanserades eller publicerades i Drupal i datumväljaren under Published date. Detta moment är undantaget från övriga (som är obligatoriska) och är därför frivilligt.
-
Fyll i när din tillgänglighetsredogörelse senast uppdaterades i datumväljaren under Statement updated och fyll i vem som är webbplatsansvarig i fältet Page manager.
-
Avsluta genom att spara genom att klicka på Save configuration.
När du har skapat en tillgänglighetsredogörelse för din webbplats behöver du lägga in en länk till den i din sidfot så att dina besökare kan läsa den. Följ instruktionerna nedan.
- Gå till Settings > Manage site information > Footer information
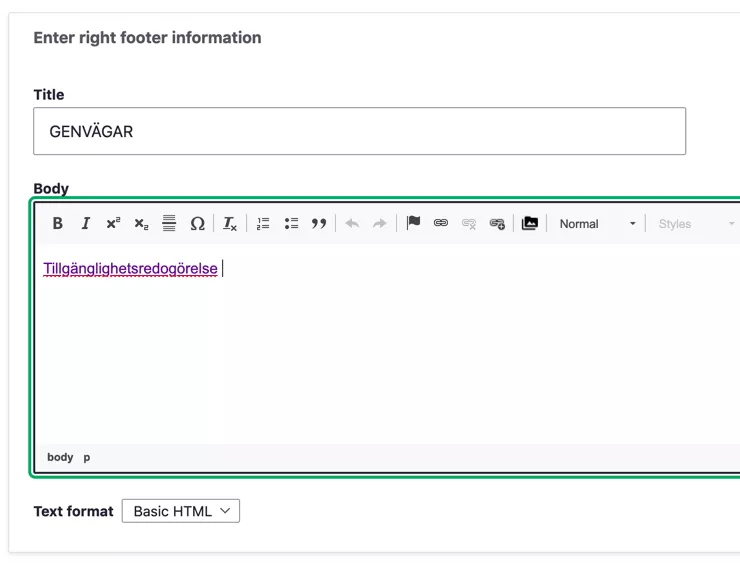
- I fälten under Enter right footer information anger du titeln “Genvägar” och i fältet Body skapar du en länk med länkverktyget med plus-tecknet > klistra in “/tillganglighetsredogorelse”, eller “/accessibilitystatement” om du har en webbplats på engelska.
- Spara genom att klicka på Save configuration längst ned på sidan.
Formulär för anmälan om bristande tillgänglighet
På din sida med tillgänglighetsredogörelsen finns länkar till kontaktformulär ("Kontakta oss") för att användare ska kunna rapportera brister eller om de inte kommer åt önskat innehåll, dessa formulär skapas automatiskt och du ska inte skapa egna sådana. De finns automatiskt på alla webbplatser under /tillganglighetsredogorelse/kontakt (eller /accessibilitystatement/contact på engelska webbplatser).
Testa tillgängligheten på din webbplats
Under tillgänglighetssidorna på Medarbetarwebben hittar du information om hur du tillgänglighetstestar din webbplats.
Support
Har du frågor om Drupal eller den universitetsgemensamma lösningen?
Kontakta supporten via e-post på servicedesk [at] lu [dot] se och ange URL för webbplatsen eller den specifika sidan det gäller.