Innehållsboxar
Accordion
Accordion är ett dragspel (drop down funktion) där man kan lista mycket information på ett litet utrymme, genom att lägga till flera titlar med text under. Trycker man på titlarna så öppnas området med texten. Det rekommenderas inte i högerspalten.
Body
Ifall du har tagit bort brödtextfältet som fanns med på sidan från början, så är det möjligt att lägga till det igen genom att lägga till detta block.
Calendar box
I en calendar box listas dina publicerade evenemang. I listningen visas det evenemang som ligger närmast i tid först och informationen som visas är datum, tid och titel på evenemanget. Om det finns en bild till evenemanget visas inte denna. Du kan lägga en calendar box på sidtyper som tillåter layoutläge. När du skapar en calendar box kan du anpassa hur många evenemang som visas i listningen genom att ange antalet i fältet "Items per block". Om du vill inkludera evenemang som pågår gör du det genom att bocka i rutan "Include ongoing events".
Du kan också filtrera vilka evenemang som visas efter kategorier och sekundära kategorier. Genom att fylla i namnet på en kategori och/eller en sekundär kategori i fälten "Category" och "Secondary category" tillåter du bara listningen att visa specifika evenemang sorterade i specifika kategorier.
Carousel
Rörligt bildspel bestående av flera imageboxar. Kan användas på startsidor samt på ingångssidor som skapats med innehållstypen landing pages.
Contact box
Kontaktboxen är speciellt utformad för att visa foto och kontaktuppgifter till en person. Den har fasta fält för namn, telefon och e-post, vilket ger en enhetlig formatering för denna information. Det finns också möjlighet att lägga till en länk och en länktext, till exempel till en personlig sida eller forskningsportalen.
Det går att lägga flera kontaktboxar i rad på en Page för att bygga upp en sorts listsida med personal. Det går också att använda enstaka kontaktboxar, exempelvis på en landing page.
Image
En "image" innehåller endast en bild och bildtext. Den kan inte användas på Landing pages.
Image box
Imageboxen är bildburen och kan inte rymma alla sorters innehåll. Bild, rubrik, länk och ingress är möjliga. Kan vara länkad eller olänkad.
Heading level
För att sidan du placerar en imagebox på ska leva upp till kraven på tillgänglighet så behöver du ställa in rätt rubriknivå baserat på var på sidan imageboxen är placerad, så det överensstämmer med sidans struktur. Det gör du under ”Heading level”.
Återanvända imageboxen
Imageboxen kan återanvändas. Tänk därför på att om du har samma imagebox på flera ställen och gör ändringar i den på ett ställe så kommer ändringarna att slå igenom på alla ställen där du har placerat den aktuella imageboxen.
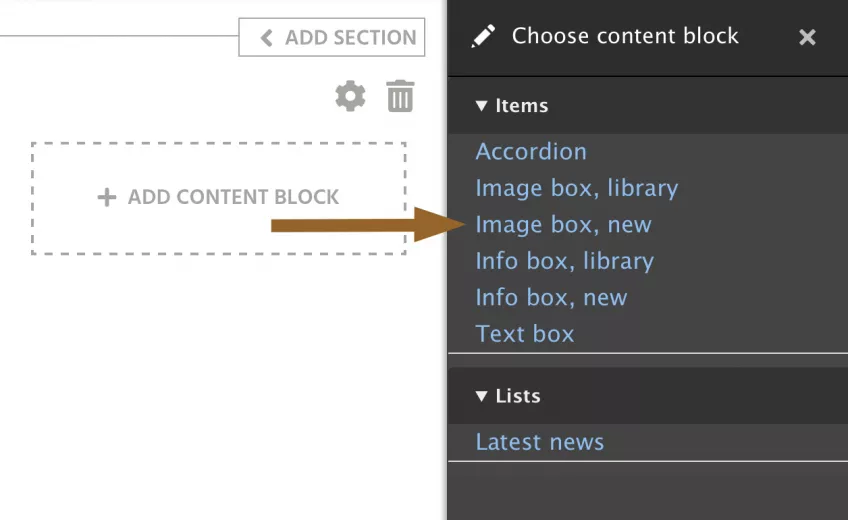
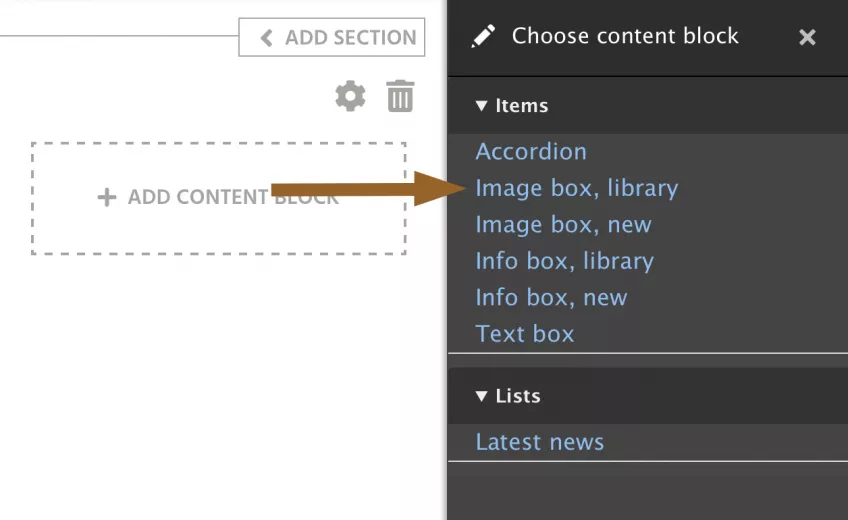
- Klicka på Add content block där du vill placera din image box och välj sedan Image box, new till höger.
- I fältet Administrative title skriver du in vad du vill att din image box ska heta i själva administrationsgränssnittet. Detta namn syns inte utåt för besökaren utan används för att du ska kunna hitta din image box i ditt innehållsbibliotek.
- I fältet Title kan du skriva en rubrik, om du vill att bilden ska ha någon.
- I fältet Lead kan du skriva en kortare text som hamnar under rubriken.
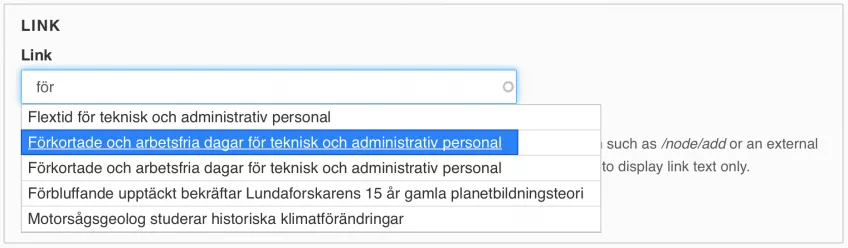
- Om du vill att image boxen ska bara klickbar och kunna leda vidare någon annanstans skriver du in en länk i fältet Link. Om du vill länka till en annan webbplats skriver du in hela webbplatsens URL. Om du vill länka till en annan del av din webbplats söker du upp sidan genom att söka på titeln i sökfältet.
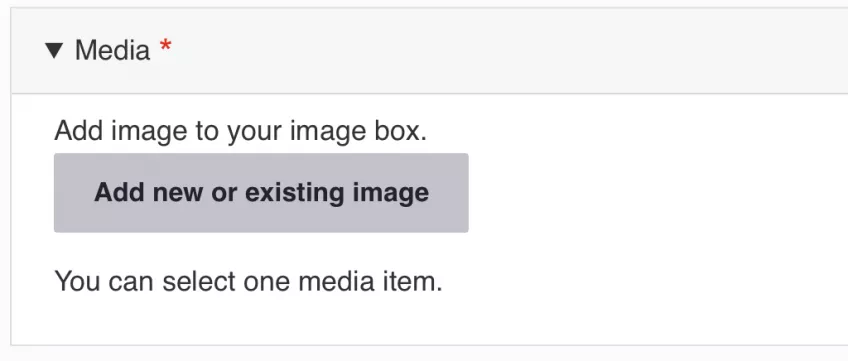
- I fältet Media väljer du vilken bild som ska visas i din image box. Du kan välja att ladda upp en ny bild eller välja en befintlig från biblioteket.
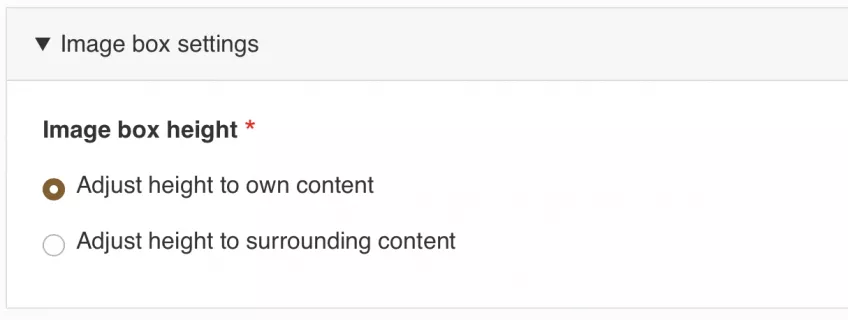
- Välj om höjden på image boxen ska anpassas efter höjden på bilden du valt, eller om den ska anpassas efter höjden på omkringliggande innehållsboxar.
- När du är klar med dina inställningar klickar du på knappen Add content block längst ner.
- För att se hur det blev på sidan så måste sedan du komma ihåg att spara hela layouten, och välja om du vill spara som utkast eller publicera direkt. Spara genom att klicka på Save.
- Klicka på Add content block där du vill placera din image box och välj sedan Image box, library till höger.
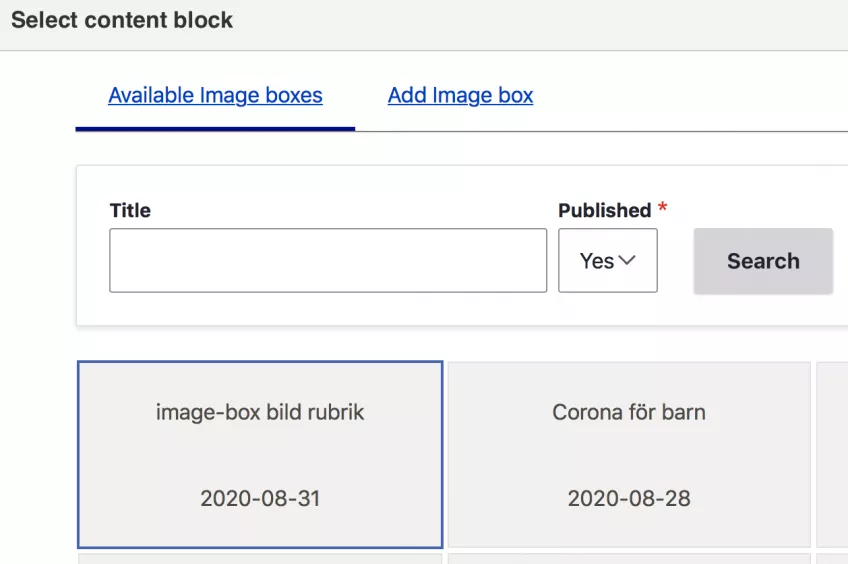
- Klicka på Select content block och välj Available image boxes.
- Hitta den image box du vill använda genom att bläddra i biblioteket med hjälp av pilknapparna, eller sök efter image boxen i sökfältet genom att skriva in hela eller delar av namnet (det namn du skrev in i fältet Administrative title när du skapade image boxen).
- Välj image box genom att klicka på den så att den får en blå ram runt sig.
- Klicka på Use selected.
- Spara layouten genom att klicka på Save.
Info box
Infobox är en innehållsmodul som kan utformas på många olika sätt: Hela kan vara klickbar, men måste inte vara det. Den kan ha bild, men också enbart text. Den kan ha bakgrundsfärg eller ej. Den har ett bodyfält med full editor, vilket ger många möjligheter. Du kan också lägga till ett RSS-flöde i en infobox. Infoboxar kan du skapa direkt i layout-läget, vilket vi går igenom på denna sidan, men kan också skapas genom administrationsmenyn. Mer information om infoboxar och hur du skapar dessa i administrationsmenyn hittar du via länken nedan.
Skapa en info box genom administrationsmenyn
Heading level
För att sidan du placerar en infobox på ska leva upp till kraven på tillgänglighet så behöver du ställa in rätt rubriknivå baserat på var på sidan infoboxen är placerad, så det överensstämmer med sidans struktur. Det gör du under ”Heading level”.
Återanvända infoboxen
Infoboxen kan återanvändas. Tänk därför på att om du har samma infobox på flera ställen och gör ändringar i den på ett ställe så kommer ändringarna att slå igenom på alla ställen där du har placerat den aktuella infoboxen.
- Klicka på Add content block och välj Info box, new, till höger.
- I fältet administrative title skriver du in det namn du vill att infoboxen ska ha i administrationsgränssnittet. Den här titeln syns inte utåt, utan du använder den endast för att hitta din infobox i ditt innehållsbibliotek.
- I fältet title skriver du däremot huvudrubriken som ska synas för besökare, om du vill att den ska ha någon. Tänk på att välja rätt rubriknivå i valet heading level.
- Om du vill att hela infoboxen skall vara en klickbar länk väljer du var länken ska leda i sökfältet link. Tänk på att om du väljer att göra hela infoboxen till en klickbar länk försvinner all formatering av innehållet du lägger i fältet body som vi går igenom i steg 6. Punktlistor, länkar, rubriker etc. försvinner alltså och innehållet visas bara upp som brödtext med formateringen "normal".
- Om du vill ha en huvudbild eller video i infoboxen lägger du till den under media. Du kan både välja en befintlig från biblioteket och välja att ladda upp en helt ny.
- I fältet body kan du lägga in innehåll på samma sätt som när du arbetar med textredigeraren. Här kan du lägga till brödtext, rubriker på olika nivåer, listor, länkar och bädda in bilder och annan media. Observera att som nämnt i steg 4 kan du bara göra detta så länge du inte gör infoboxen klickbar, annars visas allt som vanlig brödtext.
Arbeta i textredigeraren
- Välj en bakgrundsfärg till din infobox under background color och välj om längden på din infobox ska anpassas utifrån den plats ditt innehåll tar eller om infoboxen skall anpassas till närliggande objekt. Det sistnämnda är fördelaktigt om du till exempel i layoutverktyget vill skapa ett mosaikblock med olika innehållsboxar som ska linjera med varandra.
- Om du vill skapa ett RSS-flöde i en infobox gör du detta under RSS-settings. Mer information om hur du arbetar med RSS hittar du i länken nedan.
Dela och visa upp innehåll i RSS-flöden
- Spara info-boxen och spara sedan layouten.
- Klicka på Add content block där du vill placera din image box och välj sedan Info box, library till höger. Klicka på Select content block och välj Available info boxes.
-
Hitta den info-box du vill använda genom att bläddra i biblioteket med hjälp av pilknapparna, eller sök efter info-boxen i sökfältet genom att skriva in hela eller delar av namnet (det namn du skrev in i fältet Administrative title när du skapade den).
- Välj info-boxen genom att klicka på den så att den får en blå ram runt sig.
- Klicka på Use selected.
- Klicka på Add content block.
- Spara layouten genom att klicka på Save/Spara.
Latest news
En lista med de senaste nyheterna, utan bild. Kan ligga på flertalet olika sidtyper där du kan jobba i layoutläge. Blocket kan placeras i spalter som är smalare än 8, det vill säga spaltstorlek 3, 4 och 6. Att Latest news inte går att placera i spalter bredare än 6 beror på att läsbarheten försämras av breda textspalter. Det finns riktmärken på max 70 tecken inklusive blanksteg, vilket skulle överskridas om boxen placeras i de bredaste spalterna. Webbsidan skulle därmed inte bli tillgänglig.
Latest news ger också möjligheten att skapa ett nyhetsflöde baserat på en viss fritextkategori. Om man till exempel vill visa upp enbart nyheter om forskning kan man lägga fritexttaggen ”forskning” på dessa nyheter och ställa in i ”latest news”-blocket att det ska filtrera flödet på den taggen.
Lead
Ifall du har tagit bort fältet med ingress som fanns på sidan från början så är det möjligt att lägga till detta igen genom detta block.
News box
En lista med de senaste nyheterna, med bild och toppnyhet. Kan enbart ligga på sidtypen Landing page. Newsbox är optimerad för att visa nyheter med bild, och kräver därför yta – den går i nuläget bara att placera i sektionen ”12” som tar hela sidans bredd.
I en News box visas artiklar som publiceras på webbplatsen. När du lägger till eller editerar en News box kan du välja att ta bort titeln "News", och du kan välja ut en artikel som visas i ett större format än de övriga (en så kallad toppnyhet). Om du inte gör ett aktivt val, så är det den senaste artikeln som visas i större format. Det är bara på landing pages du kan lägga till en News box.
News box är optimerad för att visa nyheter med bild, och kräver därför yta – den går i nuläget bara att placera i sektionen ”12” som tar hela sidans bredd.
Text
Textboxen är ett fristående block för bodytext, med en WYSIWIG (what you see is what you get) som det går att använda för text, bild, film etcetera, precis som den vanliga bodyn. Textbox är framför allt till för läget när man har valt att bryta av bodytexten med något annat innehåll, till exempel en infobox, men ska fortsätta med sidans huvudinnehåll igen. Textbox kan användas på undersidor och artiklar. Den går inte att lägga i alla kolumnstorlekar, för att undvika dålig läsbarhet på grund av för bred textspalt.
Video box
Med en videobox kan du bädda in videor från Youtube och Vimeo. Den kan användas på sidor, landningssidor och artiklar. Den går att lägga till i alla layoutsektioner förutom "full width section".
CTA-box
CTA står för "Call to action" och är ett stort blockelement för att effektivt främja ett enda budskap och uppmuntra till interaktion. Du behöver alltså ha bestämt dig för vad som är sidans viktigaste budskap och vad du vill att besökaren ska göra härnäst. Därför bör du aldrig ha mer än en CTA-box på en sida. CTA-boxen leder till en målsida, antingen vidare inom Lunds universitets webbplats eller externt. CTA-boxen finns i två varianter: en lite större med bild och länk staplade på höjden, och en lite mer kompakt där bild och länk finns på samma rad. Du kan bara lägga till CTA-boxen i den särskilda sektion som är avsedd för CTA-boxar, nämligen den med layouten "1 column 12 CTA".
CTA-boxen kan bara läggas till i en för ändamålet särskilt avsedd sektion, nämligen den med layouten "1 column 12 CTA".
- Klicka på Add section.
- Klicka på 1 column 12 CTA.
- Välj önskad bakgrundsfärg i rullisten.
- Klicka på Add section.
Nu kan du gå vidare och skapa din nya CTA-box.
- Klicka på Add content block och välj CTA box, new, till höger.
- I fältet Administrative title skriver du in det namn du vill att CTA-boxen ska ha i administrationsgränssnittet. Den här titeln syns inte utåt, utan du använder den endast för att hitta din CTA-box i ditt innehållsbibliotek.
- I fältet Title skriver du däremot huvudrubriken som ska synas för besökare. Tänk på att välja rätt rubriknivå i valet Heading level.
- Lägg till en bild till din CTA-box under Image. Du kan både välja en befintlig från biblioteket och välja att ladda upp en helt ny.
- I fältet Text har du möjlighet att skriva in en kort text som beskriver närmare vad CTA-boxens budskap är.
- Under Link fyller du i dels den url som CTA-boxen ska länka till, dels en länktext som får besökaren intresserad av att klicka vidare.
- Under Layout kan du välja mellan två olika layouter för CTA-boxen, antingen till vänster med innehåll till höger eller bild överst med innehållet under.
- Spara info-boxen och spara sedan layouten.