CTA står för "Call to Action" och är en term som ofta används inom marknadsföring och webbdesign. En CTA är en uppmaning som syftar till en omedelbar respons. Den kan vara i form av en textlänk, en knapp, en bild, eller någon form av grafisk element som uppmuntrar användaren att genomföra en specifik handling, till exempel prenumerera på ett nyhetsbrev, ladda ner en fil, söka en utbildning eller följa en länk till en annan webbsida.
En effektiv CTA är tydlig och koncis, och kommunicerar tydligt vilken handling som förväntas av mottagaren.
CTA-boxen i Drupal
I vårt konkreta fall är CTA-boxen ett stort blockelement för att effektivt främja ett enda budskap och uppmuntra till interaktion. Du behöver alltså ha bestämt dig för vad som är sidans viktigaste budskap och vad du vill att besökaren ska göra härnäst. Därför bör du aldrig ha mer än en CTA-box på en sida. CTA-boxen leder till en målsida, antingen vidare inom Lunds universitets webbplats eller externt.
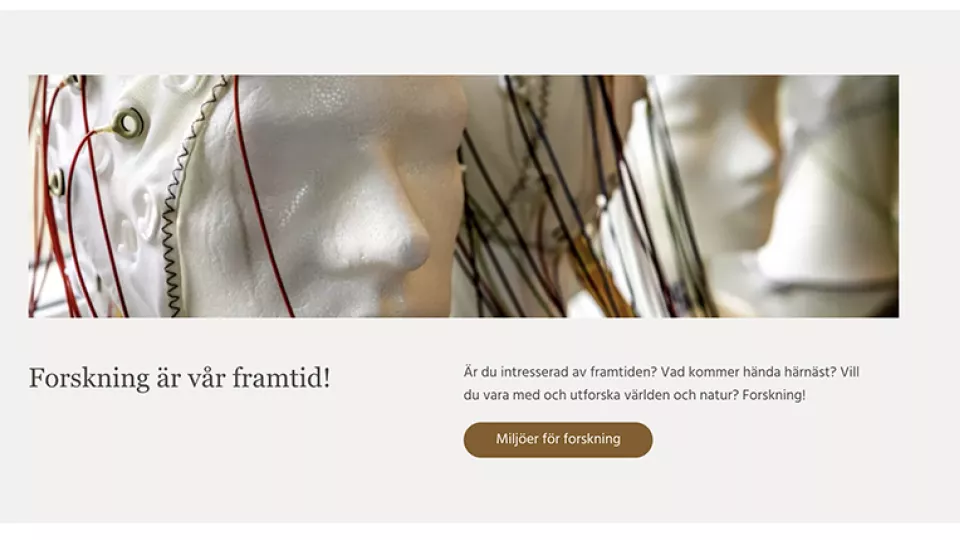
CTA-boxen finns i två varianter: en lite större med bild och länk staplade på höjden, och en lite mer kompakt där bild och länk finns på samma rad.
Du kan bara lägga till CTA-boxen i den särskilda sektion som är avsedd för CTA-boxar, nämligen den med layouten "1 column 12 CTA". Du kan inte välja färg på själva CTA-boxen, men däremot på den sektion som du lägger den i.
Sidan om innehållsboxar har uppdaterats (längst ner) med information om den nya CTA-boxen.